Infinite scroll and search engine optimization don’t play nice together. Given that infinitely-scrolling websites aren’t exactly a new thing on the web, that’s something we’ve known for at least a decade. The problem, as noted by search engine marketing expert Moz, is that many sites implement infinite scrolling via JavaScript, which Google can’t really crawl effectively.
There are plenty of other arguments against infinite scroll beyond its impact on SEO, as summarized by digital marketer Monish Reddy.
It can be stressful and disorienting for users
First, infinite scroll can confuse users. Also, it can create unclear navigation. Moreover, users can’t bookmark specific content. Furthermore, bad implementation can hurt your site’s performance. Besides that, it makes Google Analytics almost impossible. As a result, you won’t know how your site is doing.
Given the issues above, you’d think infinite scrolling would be gone. However, it’s not. Many websites still use it. These include Buzzfeed, Mashable, and Facebook.

These might not be the best examples.
For Facebook, they probably don’t care much about search engine rankings. They’re the biggest social network. They’ll dominate search results no matter what. The same goes for Mashable and Buzzfeed. They are huge in their fields. They likely won’t have trouble ranking either.
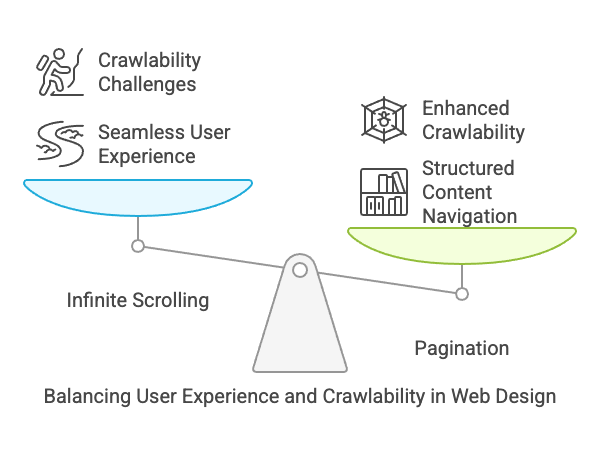
Does this mean that you should abandon the idea of infinite scrolling altogether, and spring for pagination instead?
Not exactly. It’s actually possible to create an infinitely-scrolling website that’s both user-friendly and crawlable. First, you’ll need to paginate your server-side content.
Divide your content into reasonably-sized chunks
This applies to things like blog posts or articles. The goal is to organize things well. Visitors should easily find what they need. They shouldn’t have to scroll too much. Basically, build your website as if infinite scroll isn’t there.
Next, you can simply install a plugin like Infinite Ajax Scroll (which is also available on WordPress). Keep in mind, you’ll need some JavaScript skills to do this well. We said it’s possible, not easy. Infinite scroll can seem cool. However, your website probably doesn’t need it. Honestly ask yourself: Is it essential for how your audience sees your content? Does it really help them engage with your brand? If you can’t answer that quickly, the answer is likely no.